javascriptのテストのはなし:QUnit
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは。ともだです。
今回からはjavascriptのテストネタでいこうと思います。まずは単体テストツールのQUnitについてです。
QUnitはその名から想像される通りで、xUnit系のフレームワークです。javascript用のxUnitフレームワークだと他にはJsUnitが有名ですね。
QUnitはjQuery用のテスティングフレームワークで、そこから派生してトップレベルのプロジェクトになったものです。jQueryを使ってるプロジェクトなら導入しやすいと思います。
という事で早速使ってみます。
■まず基本
jQueryのライブラリの他にQUnitのライブラリを読み込みます。
CDNはhttp://code.jquery.com/qunit/git/qunit.jsですが、いちいちリクエストを飛ばすのもなんなのでファイルをローカルに置いておいた方が良いかと思います。
次に、htmlのbodyに下記のdivを用意しておきます。
<h1 id="qunit-header">Test</h1> <h2 id="toc-1" id="qunit-banner"></h2> <h2 id="toc-2" id="qunit-userAgent"></h2> <ol id="qunit-tests"></ol>
テストが終わったらQUnitはこのタグにテスト結果を生成します。あとは、scriptタグの中にテストコードを書いていくだけです。
■アサーション
使えるアサーションは次の様になっています。
| メソッド | 説明 |
|---|---|
| ok( state, message ) | Booleanの判定です。JUnitだとassertTrueに相当します |
| equal( actual, expected, message ) | 値比較です。JUnitのassertEqualsに相当します |
| notEqual( actual, expected, message ) | JUnitのassertNotEqualsに相当します |
| deepEqual( actual, expected, message ) | オブジェクトや配列の中を再帰的にチェックしてくれます |
| notDeepEqual( actual, expected, message ) | deepEqualの反対で等価じゃない事をチェックします |
| strictEqual( actual, expected, message ) | ===で比較してくれます |
| notStrictEqual( actual, expected, message ) | strictEqualの反対!==でチェックします |
| raises( block, expected, message ) | Errorが発生したかどうかをチェックします |
■テストを記述する
その前にテスト対象のクラスとしてHogeを作っておきます。
var Hoge = function(){};
Hoge.prototype.add = function(param1, param2){
return param1 + param2;
};
Hoge.prototype.package = function(param1, param2){
return {p1:param1, p2:param2}
};
Hoge.prototype.throwError = function(){
throw new Error();
};
テストを記述するにはtest("テスト名", function(){/*テスト*/})を使います。
addをテストするならこんな感じです。equalのアサーションを使ってみます。
test("equal", function(){
var hoge = new Hoge();
equal(hoge.add(1,2), 3);
});
Objectの比較をしてみます。
test("deepEqual stricEqual", function(){
var hoge = new Hoge();
var obj = hoge.package("test1","test2")
deepEqual(obj, {p1:"test1", p2:"test2"}); //Objectの再帰的な比較
var copiedObj = obj;
strictEqual(obj, copiedObj); //そのものかどうかの比較
});
最後にエラーがスローされたかチェックします。
test("raises", function(){
var hoge = new Hoge();
raises(hoge.throwError, Error);
});
■実行する
実行するにはこれらのテストを記述したhtmlをブラウザで開くだけです。まずは上の記述を少し変えてNGになる様にしてみます。実際に開いてみるとこんな感じで表示されます。NGの理由が親切だったり、そうじゃなかったりですが、使うには問題なさそうです。
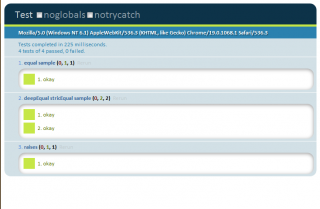
元の記述に変えてOKになる様にしてみます。
オールグリーンになりました。
ちなみに各テストの右横にある「Return」というリンクを押すと、そのテストだけフィルターされて表示されます。戻るにはブラウザの戻るボタンを押すしかない様です。
という事で今回はここまでです。最後に今回作ったhtmlを掲載しておきます。
こちらに続きを書きました。
<html lang="en">
<head>
<title>QUnit</title>
<script src="./resources/jquery-latest.js"></script>
<link rel="stylesheet" href="./resources/qunit.css" type="text/css" media="screen" />
<script type="text/javascript" src="./resources/qunit.js"></script>
<script type="text/javascript">
$(document).ready(function(){
test("equal", function(){
var hoge = new Hoge();
equal(hoge.add(1,2), 3);
});
test("deepEqual stricEqual", function(){
var hoge = new Hoge();
var obj = hoge.package("test1","test2")
deepEqual(obj, {p1:"test1", p2:"test2"}); //Objectの再帰的な比較
var copiedObj = obj;
strictEqual(obj, copiedObj); //そのものかどうかの比較
});
test("raises", function(){
var hoge = new Hoge();
raises(hoge.throwError, Error);
});
});
var Hoge = function(){
};
Hoge.prototype.add = function(param1, param2){
return param1 + param2;
};
Hoge.prototype.package = function(param1, param2){
return {p1:param1, p2:param2}
};
Hoge.prototype.throwError = function(){
throw new Error();
};
</script>
</head>
<body>
<h1 id="qunit-header">Test</h1>
<h2 id="toc-6" id="qunit-banner"></h2>
<h2 id="toc-7" id="qunit-userAgent"></h2>
<ol id="qunit-tests"></ol>
</body>
</html>